… oder was „JavaScript“ und „Shell-Script“ gemeinsam haben.
Zu beginn muss ich zugeben, dass ich bei meinen ersten Skripten auch nicht auf den Sichtbarkeitsbereich von Variablen (Scope) geachtet habe. Wenn man sich jedoch etwas mit Softwareentwicklung auseinandersetze stellt man schnell fest, dass globale Variablen direkt aus der Hölle kommen und nichts im Quelltext zu suchen haben.

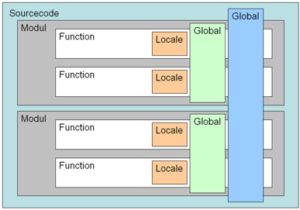
Variablen sind zumindest in der Shell und in JavaScript zunächst global, selbst innerhalb von Funktionen und werden erst durch den Zusatz „var“ bzw. „local“ zur lokalen Variable. In vielen anderen Programmiersprachen erkennt man den Scope einer Variable direkt im Zusammenhang, ist z.B. eine Variable innerhalb einer Methode deklariert, so ist diese nur innerhalb dieser Methode verfügbar. Wird die Variable jedoch innerhalb der Klasse deklariert, so ist diese für die ganze Klasse und somit für alle Ihre Methoden verfügbar.
Es folgen ein paar Beispiele, wo der Inhalt (Title der Beiträge) des RSS-Feeds von “planet.ubuntuusers.de” ausgegeben werden soll.
JS-Beispiel: mit globalen Variablen
Um dies selber zu testen, öffne die Verlinkte Datei im Browser (leere Webseite) und öffne die Entwicklertools (F12), schalte die Ansicht auf “Konsole” und lade die Seite neu. Im Quelltext sind ausschließlich globale Variablen verwendet, jedoch funktioniert dieses Script “leider” wie gewünscht. Das Problem mit globalen Variablen ist, dass man den Quelltext dadurch ggf. schwerer lesen kann und diesen nicht wiederverwenden kann. Wenn man z.B. verschiedene Funkionen als unterschiedlichen Skripten zusammenfügt oder zusammen nutzen möchte, welche jedoch ebenfalls globale Variablen nutzen, dann können da sehr eigenartige Ergebnisse bei herauskommen.
JS-Beispiel: mit lokalen Variablen
In den DevTools von Chrome kann man jetzt den entsprechenden Variablen-Scope sehen. Jedoch ist der Quellcode noch nicht wirklich wiederverwendbar, da wir das zu lösende Problem (also das laden und parsen einer JSON-Datei) nicht auf eine eigene Abstraktionsschicht gebracht haben.
JS-Beispiel: mit lokalen Variablen und Klassen
In diesem Beispiel wurde nun die Klasse “PlanetUbuntuuserJsonData” erstellt welche wiederum von der Klasse “JsonData” dessen Eigenschaften (Variablen & Methoden) erbt. Leider ist der Quelltext hierbei von zirka 50 auf zirka 80 Zeilen erhört worden und funktioniert dabei z.B. nicht im IE < 10. (siehe Kommentare im Quelltext)
JS-Beispiel: ohne Variablen + jQuery
Dieses Beispiel benötigt zwar die “jQuery”-Bibliothek, welche jedoch bereits entsprechende Funktionalitäten kapselt. Vergleich man diesen Quellcode mit der Vorherigem Version, kann man schnell erkennen, das entschieden weniger Quellcode deutlich besser zu lesen ist. ;-)
Shell-Beispiel: mit globalen Variablen (test_1.sh)
In diesem Beispiel sind wieder sehr viele globale Variablen verwendet und wieder funktioniert das entsprechende Skript “leider” trotzdem. Die Funktion “parse_json()” gibt nicht einmal einen Rückgabewert zurück, dafür teilen sich die beiden Funktionen die Variablen. Und im Grunde könnte man den ganzen Quelltext auch einfach ohne Funktionen untereinander schreiben, dies hätte den selben Effekt.
Shell-Beispiel: mit lokalen Variablen (test_2.sh)
Die entsprechende Ausgabe ist bereits im Vorherigen Bild zu sehen. Bei Shell-Skripten kommt es seltener vor, dass man dessen Funktionalität wirklich wiederverwenden möchte, jedoch ist der Quelltext deutlich besser zu lesen, wenn man entsprechende Rückgabewerte und Übergabeparameter verwendet.
Quellen / Links:
– Shell: Advanced Bash-Scripting Guide
– Shell: Coding-Style-Guide von “Oh My Zsh”
– JS: Sichtbarkeitsbereich (Scope) von Variablen
– JS: Objektattribut