Neue Webseiten werden heutzutage oft via SASS erstellt, aber was macht man mit alten Projekten? Kann man auch hier SASS einsetzten? – Ja! Das schöne an “SCSS”-Dateien ist das diese 100% mit CSS kompatibel sind, so dass man die entsprechende Dateiendung umbenennen kann und neue / kleine Anpassungen in der SASS-Syntax schreiben kann. Wer jedoch eine ganze CSS-Datei auf den SCSS-Style anpassen möchte kann z.B. den “sass-convert”-Befehl auf der Kommandozeile verwenden.
See the Pen tqJvn by Lars Moelleken (@voku) on CodePen.
CSS > SCSS
Mit dem folgendem Befehl kann man die CSS-Datei in eine SCSS-Datei umwandeln lassen.
sass-convert --from css --to scss test.css test.scss
See the Pen Arxuv by Lars Moelleken (@voku) on CodePen.
Es folgt eine kleine manuelle Optimierung, dabei gilt: Umso besser die ursprüngliche CSS-Datei aufgebaut war, desto besser kann diese konvertiert werden.
See the Pen eFdlJ by Lars Moelleken (@voku) on CodePen.
SCSS > CSS
Nun erstellen wir aus der neuen SCSS-Datei wieder eine CSS-Datei + Sourcemap
scss --sourcemap --line-comments --style expanded test.scss test_new.css
See the Pen pErjB by Lars Moelleken (@voku) on CodePen.
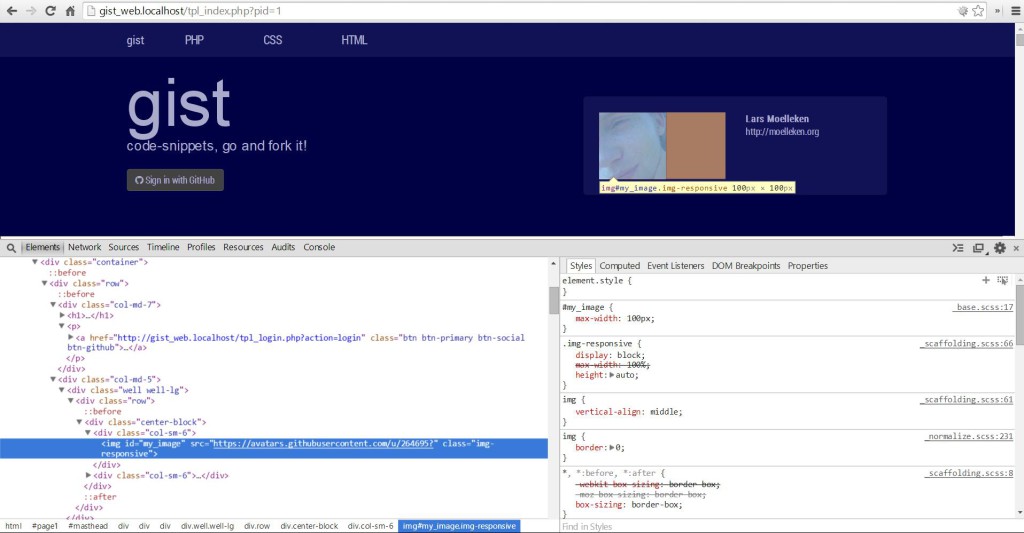
PS: mithilfe der Source Map kann Chrome automatisch die entsprechenden Code-Stellen in der entsprechenden SCSS-Datei anzeigen :)
Links:
http://sassmeister.com/
http://css-tricks.com/sass-style-guide/
Quellen:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html#output_style