Gist ist ein schneller Weg, um Code-Beispiele / Konfigurationen / etc. mit anderen zu teilen oder für sich selber aufzubewahren. Jedes “gist” wird dabei als eigenes git-Repository angelegt, so werden diese automatisch versioniert und andere können davon einen Fork erstellen.
Leider gibt es keine Tags für die erstellten “gists”, so dass man sich ein System überlegen muss, wie man die entsprechenden Code-Beispiele wiederfindet z.B.:
– entsprechend aussagekräftige Dateinamen verwenden
– den Type der Datei immer korrekt angeben
– Tags in der Beschreibung hinzufügen #Tag1, #Tag2
– Beschreibung kurz halten
1.) meine “gists”
gist.suckup.de: Diese Webseite habe ich erstellt, um einen schnellen Überblick über meine gists zu erhalten, außerdem habe ich einige Code-Playground und andere Infos hinzugefügt.
2.) Gists organisieren und sammeln
www.gistboxapp.com: Auf dieser Webseite kann man den gists richtige Tags zuordnen und diese somit besser organisieren. Jedoch kann man diese Tags nicht via github / api abrufen, so dass diese nicht in z.B. der IDE angezeigt werden. Außerdem bietet die Webseite eine Chome-Addon, mit welchem man sehr einfach Code-Beispiele von anderen Webseiten als “gist” abspeichern kann.
2.) IDE-Integration
Alle großen IDEs und Texteditoren haben git / gists bereits integriert oder bieten zumindest Plugins, um z.B. selektieren Quelltext direkt als gist abzuspeichern oder gists im Quelltext einzufügen.
– PhpStorm / IntelliJ (bereits integriert)
– Eclpise (Plugin: “EGit”)
– Sublime Text (Plugin: “gist”)
– vim (Plugin: “gist-vim”)
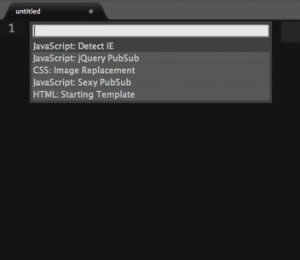
Beispiel: Sublime Text + Gist
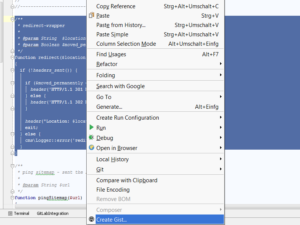
Beispiel: PhpStorm + Gist