Heute möchte ich ein Web-Tool zur Organisation von Projekten vorstellen: https://trello.com
Trello nutzt “Listen”, welche sich auf sogenannten “Boards” befinden, um verschiedene Kategorien in einem Projekt abzubilden. Diese Listen beinhalten “Cards”, welche wiederum verschiedene Elemente (Checklisten, Bilder, E-Mails, Kommentare, etc.) enthalten können. Dabei empfehle ich das Tool einfach mal auszuprobieren, bevor man sich diesen und weitere Texte durchliest.
Live-Beispiel: suckup.de
https://trello.com/b/SgOH9gbE/it-blog-suckup-de
Als Live-Beispiel möchte ich meinen Blog nutzen. Ich versuche meine Blog-Posts nun via Trello & Google-Docs zu organisieren. Dazu habe ich einige Kategorien (Blog-Ideen, Blog-Query, Blog-Artikel und Done) angelegt und bereits einige Themen-Vorschläge eingefügt.
Weitere Überlegungen
Momentan überlege ich, wie man dieses grandiose Tool auch in der täglichen Arbeit einsetzten kann. Dazu würde ich zunächst (ganz noch Projektgröße) verschiedene Trello-Boards anlegen. Dabei kann man “Boards” auch in bestimmten “Organisations” anlegen, was ggf. eine bessere Übersichtlichkeit liefert.
z.B. einige fiktive Organisation für meine private Webseite: http://moelleken.org
– “Planung”
– “Development”
– “Bugs”
– (“Refactoring”)
– (“Roadmap”)
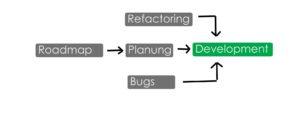
Dabei können die verschiedenen Tasks zur nächsten Projektphase weitergereicht werden.
Planung: konkrete Beschreibungen und Vorstellungen (hier sollten nach externe Dokumente / Bilder etc zur Beschreibung beigefügt werden)

Development: Bugs, Refactoring-Maßnahmen und neue Features können z.B. in einem Team Meeting in diese Kategorie verschoben und Priorisiert werden.

Development: jeder im Team kann sehen, wer welches Feature, Bug etc. bearbeitet (dies Übersicht kann man mit farblichen “Labels” noch verbessern)

Am Ende der Woche kann man ein Fazit ziehen und ggf. im Team vorstellen, welche Tasks umgesetzt wurden, dies förder die Motivation, bringt Strukturen in das Projekt und verteilt das Wissen nebenbei noch auf verschiedene Mitarbeitet.
Fazit
Noch kann ich nicht sagen, ob diese Überlegungen auch im täglichen “Doing” einsetzbar oder von Vorteil sind. Daher folgt in den nächsten Tagen / Wochen ein weitere Blog-Post, welcher soeben unter “https://trello.com/b/SgOH9gbE/it-blog-suckup-de” geplant wird. ;)
Links
Trello: Projektmanagement leicht gemacht
Productivity-Tools: Projekte organisieren mit Trello.com