Wir können die Aspekte von guten Code mit folgenden drei Leitlinien zusammenfassen: Lesbarkeit, Erweiterbarkeit, Effizienz. Dabei hängt es ganz von dem Projekt / Projektphase ab, in welcher Reihenfolge diese Leitlinien stehen. In diesem Artikel werde ich mich mit der „Lesbarkeit“ (Syntax, Stil, Standards) von PHP-Code, Kommentaren und git-commits beschäftigen.
Übersicht:
1. Namensgebung
2. Kommentare
3. Code-Standards
4. Refactoring
5. Debug
6. Versionskontrollsystem (git)
7. CI – Server
8. Empfehlung
1.) Namensgebung
Zur Lesbarkeit von Quellcode gehört insbesondere die Benennung von Variablen, Funktionen, Methoden, Klassen, Konstanten usw. Ich versuche dies an ein paar simplen Beispielen zu erklären:
| FALSCH | RICHTIG | Erklärung |
| str2clean | string | die lokalen Variablen wurde vereinfacht, so dass man den Quelltext besser lesen kann |
| margin2Set | margin | |
| naviPageEdit_innavi[$value] | naviPageEdit[‘inNavi’][$pageID] | ‘value’ wurde durch ‘pageID’ ersetzt |
| naviPageEdit_offline[$value] | naviPageEdit[‘offline’][$pageID] | ‘_offine’ wurde durch eine weitere Array-Stufe ersetzt |
| startTimerGlobal | GLOBALS[‘startTimerGlobal’] | die globale Variable ist nun auch als solche erkennbar |
| dontRewriteFileName = false | rewriteFileName = true | keine Verneinung in Variablennamen verwenden!!! |
| pageContentPriorities[$i], pageContentPriorityArray[$i], page->contentPriorities[$i] |
page->contentPriority[$i] | wenn möglich kein Plural für Variablen verwenden ; keine Angabe vom Variablentype im Variablennamen |
| length,delay | length_in_mm,delay_seconds | wenn eine bestimmte Information sehr Wichtig für eine Variable ist, dann sollte man diese Information auch mit im Namen aufnehmen |
Gute Namen beschreiben was der Sinn dieser Variable ist und Funktionen sollten beschreiben was diese tun und nicht wie dies programmiert sind.
| FALSCH | RICHTIG | Erklärung |
| left_column, right_column | navi_column, content_column | Der Sinn der Variable ist es, die Navigation oder den Inhalt zu beinhalten. |
| setHeadlineFontColorToRed() | setHeadlineFontColor(‘red’) | Wir beschreiben im Funktionsnamen nicht wie wir die Überschrift hervorheben, sondern dass wir dies überhaupt machen. |
| renderBackgroundBlack() | renderBackgroundColor(‘black’) |
Es folgenden einfache, aussagekräftige Beispiele für Variablennamen: carColor, imageWidth, pageTemplate, daysDateRange, errorCounter, startDateTime, …
1.1) Allgemein
Allgemein sollten / dürfen Variablen keine Sonderzeichen (außer dem Unterstrich) enthalten und dürfen in den meisten Programmiersprachen nicht mit Zahlen oder Unterstrich anfangen. Zudem sollte diese in englisch ausgeschrieben werden. Einige Namen sollte man einfach aus seinem Wortschatz streichen: value, key, equals, data, lall, foo, bar, temp, tmp, x, xx, xxx, variable, var, arr, thing, stuff, bla, this, that, something, whatever, dummy, one, two, tree … Wenn man länger über den Namen für z.B. eine Methode nachdenken muss, ist dies ein Indiz dafür, dass man den Zweck dieser Methode noch nicht korrekt durchdacht hat und dass man diese Methode ggf. noch weiter aufteilen kann / sollte.
Beispiel für Wörter, welch man nicht verwenden sollte:
| FALSCH | RICHTIG | Erklärung |
| foreach ($pages as $key => $value) | foreach ($pages as $pageID => $page) | Variablen müssen immer Aussagekräftig sein! |
Bei Programmen mit Datenspeicherung sieht man im Quelltext häufig folgende Namensgebung: “fetch”, “get”, “retrieve”, “search”, “pull”, “pop”, “read”, usw. um Daten zu erhalten und so etwas wie “put”, “persist”, “set”, “push”, “add”, “insert”, “update”, “write”, usw. um Daten abzuspeichern. Einige Projekte halten sich an der Namensgebung „CRUD“ (Create, Read, Update, Delete) dabei ergibt sich aus dem Zusammenhang, was abgespeichert oder geändert wird, so dass man den entsprechenden Methodennamen auf das wesentliche beschränken und entsprechende Interface definieren kann: z.B.: $user->create(), $car->delete(), $page->update()
Ausnahmen bei gängigen Abkürzungen:
| Abkürzung | Ausgeschrieben |
| num | numberOf |
| pos | position |
| len | length |
| max | maximum |
| min | minimum |
| temp || tmp | temporary |
| val | value |
| ret | return |
| fp | filePointer |
1.2) Länge
Man sollte lieber dreimal über einen Namen nachdenken als einmal zu wenig. Und falls einem gerade kein passender Name einfällt, dann sollte man besser einen Aussagekräftigen, wenn auch längeren Namen verwenden. z.B.: cleanFilenameAfterFileupload()
– 1 Zeichen für Schleifenzähler ist gebräuchlich (z.B.: $i, $x, $y)
– 1 Wort für Zustands- / Schleifenvariablen (z.B.: $active, $hidden, $flag)
– 1-3 Wörter für lokale Variablen in Methoden / Funktionen (z.B.: $string, $linkText, $teaserTextType)
– 1-2 Wörter für Methoden (z.B.: isActive(), isHidden(), isTrue(), send())
– 1-2 Wörter für Klassen [wenn Namespaces verwendet werden] (Cache, CacheChain, AdaperApc)
– 1-2 Wörter für Interface [wenn Namespaces verwendet werden] (iCache, iAdapter)
– 2-4 Wörter für Globales [sollte man am besten gar nicht verwenden, dazu gleich mehr]
1.3) Style
Halte dich an den Code-Style in einem Projekt, auch wenn dieser dir nicht zusagt. Wenn zum Beispiel einmal festgelegt wurde, dass Datenfelder aus der Datenbank in einer Klasse genauso heißen wie das entsprechende Datenbankfeld, dann muss man dies in dem Projekt auch konsequent durchziehen, ansonsten ist das Refactoring wirklich anstrengend. Man sollte sich für alle Projekte in einem Team / Firma auf einen Code-Style festlegen und diesen auch irgendwo niederschreiben (z.B. in einem Wiki), so dass neue Teammitglieder / Mitarbeiter wissen nach welchem Schema man den Quellcode lesen & schreiben sollte.
Es folgt eine kleine Auflistung von Variablen um zu verdeutlichen, welche Möglichkeiten man hat und dass es im Verlauf eines Projektes nicht mehr ganz so einfach ist diese mithilfe von Suchen- / Ersetzen-Tools in Einklang zu bringen:
userName, UserName, USER_NAME, s_userName, user_name, username, name, user->name
Allgemeine-Regel:
– Camel Case (Upper Camel Case) für Klassen → z.B.: AdaperApc
– Lower Case für namespaces / packages → z.B.: voku\cms\cache
– Mixed Case (Lower Camel Case) für Variablen → z.B.: cacheIsReady
– Upper Case für Konstanten → z.B.: SECONDS_IN_A_HOUR
– Unterstriche sollten nur für Konstanten verwendet werden
– SQL-Befehle sollten große geschrieben werden → SELECT id, username FROM user
Konsequente Temporäre Variablennamen:
| Variable | Kontext |
| $i | Schleifenzähler |
| $j | verschachtelte Schleifenzähler |
| $k | weiter verschachtelte Schleifenzähler |
| $return | Rückgabewert |
| $query | SQL-Query String |
| $result | SQL-Query Ergebnis |
| $fp | File-Pointer |
1.4) Reddick-Namenskonvention
Auch wenn ich dies irgendwann mal in der Schule gelernt habe, solle man Namen nicht mit Tags / Suffixes versehen.
| FALSCH | RICHTIG | Erklärung |
| gintKundenID | $customer->getID() | global Integer “KundenID” |
| $this->mintBenutzerName | $this->getName() | privat (modular) Integer “BenutzerName” |
Zum einen unterstützen uns heute moderne IDEs (z.B.: PhpStorm, Netbeans, Eclipse), so dass man selbst bei schwach typisierten Programmiersprachen wie PHP viele Informationen zu seinen Variablen / Funktionen / Klassen erhält, zum anderen sollte man anstatt eine globale ID für einen Kunden besser eine „Customer“-Klasse anlegen, welche eine Methode mit dem Namen „getID()“ beinhalten könnte.
1.5) doppelte Namensvergabe
Klassen: Man sollte vermeiden denselben Namen innerhalb von einer Klasse in unterschiedlichen Zusammenhängen (z.B.: in einer Methode, Konstruktor oder Attribut) zu verwenden, um die Verständlichkeit und Wartbarkeit zu erhöhen.
Methoden / Funktionen: Zudem sollte man nicht dieselbe Variable für verschiedene Zwecke innerhalb einer Funktion verwenden. Man sollte besser eine neue Variable anlegen anstatt eine alte Variabel zu „recyclen“. Ansonsten erschwert dies ebenfalls die Wartbarkeit und Lesbarkeit des Quellcodes.
1.6) globale Variablen
Zuerst sollte geklärt werden, was Global heißt. Innerhalb von PHP kann jede Variable welche nicht innerhalb einer Funktion oder Klasse ausgelagert ist „global“ gesetzt / genutzt werden. Benötigt man diese Variablen in einem anderen Kontext (z.B. innerhalb einer Methode) kann man (sollte man jedoch nicht machen) dies mit dem Befehl „global $lall“ zugänglich machen. In den meisten Fällen tut man sich damit jedoch keinen Gefallen, da jemand anderes (oder man selbst) ggf. nicht weiß dass die Variable „$lall“ nun nicht mehr verwendet werden darf, da man diese nun in irgendeiner Methode global setzt hat. Zudem sieht man im Quellcode einer Variable nicht an, dass diese global ist und dass man diese nicht einfach verwenden / verändern darf.
Superglobale Variablen in PHP:
| $GLOBALS | alle Variablen im globalen Gültigkeitsbereich |
| $_POST | alle Variablen welche via HTTP-POST empfangen wurden |
| $_GET | alle Variabel welche via HTTP-GET empfangen wurden |
| $_REQUEST | alle Variablen welche via HTTP-POST / GET oder via COOKIE empfangen wurden |
| $_SESSION | alle Session-Variablen (wir per User auf den Server gespeichert) |
| $_COOKIE | alle Cookie-Variablen (werden per User auf dem PC des Users gespeichert) |
| $_FILES | alle Datei-Uploads welche via HTTP-POST empfangen wurden |
| $_SERVER | alle Variablen vom Server / Ausführungsumgebung |
| $_ENV | alle Umgebungsvariablen welche z.B. im Betriebssystem gesetzt wurden |
PHP-Test mit globalen Variablen:
$thisIsGlobal= 1; echo $GLOBALS['thisIsGlobal']; $GLOBALS['thisIsGlobal'] = 2; echo $GLOBALS['thisIsGlobal']; globalTestNr1(); echo $GLOBALS['thisIsGlobal']; globalTestNr2(); echo $GLOBALS['thisIsGlobal']; globalTestNr3($thisIsGlobal); echo $GLOBALS['thisIsGlobal']; function globalTestNr1() { global $thisIsGlobal; $thisIsGlobal= 3; } function globalTestNr2() { $GLOBALS['thisIsGlobal'] = 4; } function globalTestNr3(&$input) { $input = 5; }
// output: 12345
Man sieht bereits bei wenigen Zeilen Code, dass dies nicht zur Wartbarkeit oder Lesbarkeit beiträgt. Zudem habe ich bisher keine Anforderung gesehen, welche man nicht ohne Globale-Variablen lösen könnte: z.B. via Übergabeparameter, Vererbung von Klassen, Singleton-Klassen, ausgelagerte „Konfiguration“ in einer separaten Datei und vieles mehr.
2.) Kommentare
Kommentare sollten, wie die bisher erwähnten allgemeine Namensgebung in englisch geschrieben werden, da der Quelltext einerseits länger in Gebrauch sein kann als man denkt, andere (externe) Mitarbeiter daran irgendwann weiterarbeiten und ggf. auch den Weg in andere Projekte findet. Wenn man einmal den Fall hatte, dass man z.B.: eine „SHA-256“ Implementation für ältere PHP-Installationen benötigt und diese Bibliothek nur in Französisch („mais si un char necessite 16bits, on passe tout sur 16 …“ → aha?!) auf „github.com“ zu finden ist, dann weiß man warum man in der Programmierung Konsequent arbeiten sollte / muss.
2.1) Was sollte wo Kommentiert werden?
In PHP sollte man zu jeder Methode / Funktion / Klasse einen Kommentar schreiben. Zudem sollte man wichtigen Attributen von Klassen mit einem Kommentar versehen, dabei sollten Mehrzeilige Kommentare vor dem zu beschreibenden Codeabschnitt stehen. Inline-Kommentare sollten nicht das wiedergeben, was man im Quelltext sowieso schon lesen kann, sondern einen Mehrwert bieten. Ein zusätzliches Problem welches entsteht, wenn man in Kommentaren beschreibt, dass der Code exakt macht und nicht was es allgemein machen sollte ist, dass man den Kommentar bei jeder Anpassung des Quellcodes theoretisch auch den Kommentar anpassen müsste, was jedoch nur sehr selten geschieht und somit ist der Kommentar nun ggf. Falsch!!! Mehrzeilige Kommentare sollten einen größeren Code-Abschnitt zusammenfassend beschreiben, dies deutet jedoch wiederum an, dass dieses Code-Abschnitt ggf. auch in eine neue Methode ausgelagert werden kann.
Beispiel:
| FALSCH | RICHTIG | Erklärung |
| // salutation can be Herr/Frau or 1/2 | // set the salutation | (ggf. kann man diesen Kommentar auch ganz entfernen) |
| // get country out of DB depending on PLZ/City | // get the country from db | Wenn man hier irgendwann auch „Monsieur“ oder „Madame“ übergeben kann, ist dieser Kommentar Fehlerhaft und kann zu echten Problemen führen. |
| if ($winner) { // JUST GET NEW WINNERS IF A NUMBER IS PASSED | // get the new winner from db if ($winner) { |
Der Kommentar sollte immer über einem Codeabschnitt stehen und nicht beschreiben, was sowieso im Code steht. |
2.2) TODO Kommentar
„TODO“-Kommentare sollten immer mit „TODO“ anfangen und vor dem Nächten Release beseitigt werden. Moderne IDEs zeigen diese Kommentare in einer extra Übersicht / Fenster an, so dass jeder im Projekt weiß, dass hier noch etwas zu tun ist. Es kann zudem sehr hilfreich sein, wenn man Namenskürzel zu den TODOs hinzufügt, so dass man die Zuständigkeit für den Quellcode und für die Lösung des Problems direkt festhält.
2.3) Quellcode Auskommentieren
Quellcode sollte nicht einfach nur auskommentiert werden, wenn dieser nicht mehr benötigt wird, sondern direkt gelöscht werden, da das Versionskontrollsystem sowieso jeder Version des Projektes beinhaltet und der Quellcode somit nicht verloren gehen kann.
2.4) PHPDoc
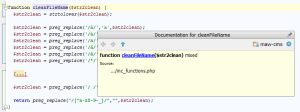
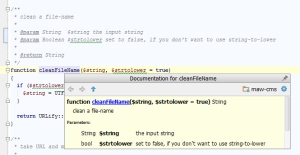
Moderne IDEs bieten die Möglichkeit Kommentare automatisch zu erstellen, indem man z.B. vor der entsprechenden Funktion „/**“ + [Enter] eingibt. PhpStorm erkennt in vielen Fällen bereits welchen Type die Übergabeparameter und der „Return“-Wert haben, sodass man diese Information nicht in Inline-Kommentaren oder gar in der Variable speichern muss. Zudem kann man z.B. via phpDocumentor eine entsprechende Code-Dokumentation aus diesen Angaben und der Struktur des Projektes erstellen lassen.
Zusätzliche zu den bereits erwähnten PHPDoc (@param, @return) gibt es noch weitere sehr hilfreiche Information welche man zumindest für Klassen / Funktionen / Methoden hinzufügen sollte: @param, @return, @since, @package
|
Tag |
Inhalt |
Beschreibung |
|---|---|---|
| @abstract | Dokumentiert Abstrakte Klasse / Methoden | |
| @access | public, private oder protected | Beschreibt die Sichtbarkeit von Variablen / Methoden |
| @author | Autor <name@email> | Dokumentiert den Autor der z.B.: Klasse |
| @copyright | Name / Datum | Dokumentiert Copyright Informationen |
| @deprecated | version | Dokumentiert seit wann z.B. eine Funktion als veraltet gilt |
| @deprec | @deprecated | |
| @example | /path/to/example | Dokumentiert den Pfad zu einem Beispiel |
| @exception | Dokumentiert eine „Exception“ welche von einer Methode geworfen wird → @throws. | |
| @global | type $globalvarname | Dokumentiert eine globale Variable |
| @ignore | Das Element wird in der Dokumentiert ignoriert | |
| @internal | private Information für andere Entwickler | |
| @link | URL | Eine URL zur eigentlichen Dokumentation |
| @name | global variable name | Alias-Name für eine Variablen z.B.: $GLOBALS[‘myvariable’] → $myvariable |
| @package | Namespaces | Dokumentiert den entsprechenden Namespace |
| @param | type [$varname] description | Dokumentiert Funktions-Parameter |
| @return | type description | Dokumentiert den Rückgabewert, wenn die Funktion einen Rückgabewert beinhaltet, falls dies nicht der Fall ist sollte man diese Angabe in PHP weglassen. |
| @see | element | Dokumentiert die Verbindung zu anderen Elementen (global variable, include, page, class, function, define, method, variable). |
| @since | version | Dokumentiert seit welcher Version der Software die entsprechende z.B.: Klasse / Methode hinzufügt wurde |
| @static | Dokumentiert statische Klassen oder Methoden | |
| @staticvar | type | Dokumentiert statische Variablen in einer Funktion oder Klasse |
| @subpackage | Spezifiziert sub-package von Gruppen aus Klassen und Funktionen. | benötigt das Tag @package | |
| @throws | Dokumentiert Exceptions von Methoden | |
| @todo | Dokumentiert was an dieser Stelle noch gemacht werden muss | |
| @var | type | Datentype für Klassenattribute |
| @version | Dokumentiert die Version einer Klasse, Funktion |
Info: Zudem kann man HTML in PHPDoc schreiben, um z.B. bestimmte <strong>Dinge</strong> hervorzuheben!
Beispiel:


2.5) Zusammenfassung
Besser als jeder Kommentar bleiben jedoch eindeutige Namen und die Aufteilung des Quelltextes in kleine einzelnen Modulen (Klassen + Namespaces), sodass man sich mehr mit dem Programmieren und nicht dem Verstehen des Codes und dem lesen von Kommentaren beschäftigen muss.
Zum Schluss noch ein Link mit vielen Beispielen wie man es nicht machen sollte: ;)
3.) Code-Standards
Man sollte nicht unterschätzen, wie sich die Quellcodeformatierung & Code-Standards auf die Programmierung im Team auswirkt. Einerseits hat jeder seine Vorlieben, andererseits muss man sich auf einen Standard einigen, da man ansonsten z.B. ständig Merge-Konflikte hervorruft und das Refactoring unmöglich gemacht wird. Nachdem man sich auf einen Standard geeinigt hat sollte man die Änderungen der Formatierung automatisch per IDE ausführen lassen. Zudem sollte man die automatische Codeformatierung in einem eigenen „commit“ in das Versionskontrollsystem einchecken. Ich empfehle an dieser Stelle einfach mal bereits bestehende PHP-Standards → PHP Framework Interoperability Group
Tipp: Minimale IDE übergreifende Programmierstandards kann man relativ einfach pro Projekt via „editorconfig.org“ festlegen.
3.1) PSR-0 – Autoloader Standard
github.com/php-fig/fig-standards/blob/master/accepted/PSR-0.md
– Ein komplett ausgeschriebener Namespace mit Klasse muss die folgende Struktur einhalten \<Anbieter Name>\(<Namespace>\)*<Name der Klasse>
– Jeder Namespace muss den übergeordneten Namespace (“Anbieter Namen”) besitzen.
– Jeder Namespace kann beliebig viele Unter-Namespaces besitzen.
– Jeder Trenner (“\”) für Namespaces wird beim Laden vom Dateisystem zu einem DIRECTORY_SEPARATOR konvertiert.
– Jedes “_” Zeichen im KLASSENNAMEN wird zu einem DIRECTORY_SEPARATOR konvertiert. Das Zeichen _ hat keine besondere Bedeutung in einem Namespace.
– Der komplette Namespace wird mit dem Namen der Klasse und dem Suffix .php kombiniert, wenn dieser vom Dateisystem geladen wird.
– Alphabetische Zeichen in Anbieternamen, Namespaces und Klassennamen können in beliebiger Kombination aus Groß- und Kleinschreibung bestehen.
Zusammenfassung:
Jede Klasse muss (seit PHP 5.3) einen eigenen Namespace (mit Angabe des Anbieters) enthalten, so dass man sich sowohl bei Klassennamen also auch bei Namspaces nicht in die Quere kommt.
Beispiele:
| Namespace + Klasse | Dateipfad |
| \Doctrine\Common\IsolatedClassLoader | /path/to/project/lib/vendor/Doctrine/Common/IsolatedClassLoader.php |
| \Symfony\Core\Request | /path/to/project/lib/vendor/Symfony/Core/Request.php |
| \Zend\Acl | /path/to/project/lib/vendor/Zend/Acl.php |
| Zend\Mail\Message | /path/to/project/lib/vendor/Zend/Mail/Message.php |
Beispiele: Unterstriche in Namespaces & Klassennamen
| Namespace + Klasse | Dateipfad |
| \namespace\package\Class_Name | /path/to/project/lib/vendor/namespace/package/Class/Name.php |
| \namespace\package_name\Class_Name | /path/to/project/lib/vendor/namespace/package_name/Class/Name.php |
Der Standard, welcher hier gesetzt wird, repräsentiert die minimale Anforderung, um eine Kompatibilität hinsichtlich Autoloader zu gewährleisten. Mit der Nutzung der Beispielimplementation des SplClassLoaders [https://gist.github.com/jwage/221634] (verfügbar ab PHP 5.3) kann man somit dynamisch und ohne weiteren Aufwand z.B. externe Bibliotheken nutzen.
3.2) PSR-1 – Basic Coding Standard
github.com/php-fig/fig-standards/blob/master/accepted/PSR-1-basic-coding-standard.md
– PHP-Dateien dürfen nur <?php und <?= Tags verwenden.
– PHP-Dateien dürfen nur UTF-8 ohne BOM verwenden.
– PHP-Dateien sollten entweder Klassen, Funktionen, Konstanten, etc. enthalten oder diese ausführen. Somit sollten die HTML-Navi z.B. in der Klasse „Navi“ entstehen jedoch nicht von dieser ausgegeben werden. Oder sollte die Klasse „Logger“ zwar die Funktionalität zum Loggen bereitstellen, diese jedoch nicht selber triggern.
– Namensräume und-Klassen müssen PSR-0 folgen.
– Klassennamen müssen in StudlyCaps deklariert werden.
– Klassen Konstanten müssen in Großbuchstaben geschrieben und ggf. mit dem Unterstrich getrennt)
– Methodennamen müssen in camelCase geschrieben werden.
3.3) PSR-2 – Coding Style Guide
github.com/php-fig/fig-standards/blob/master/accepted/PSR-2-coding-style-guide.md
– Code muss dem “coding style guide” PSR [PSR-1] befolgen.
– PHP-Dateien müssen als Zeilenende Unix LF [\n] haben, Windows CRLF [\r\n]
– PHP-Dateien müssen mit einer leeren Zeile enden
– PHP-Dateien haben kein ?> tag am Ende der Datei
– Code muss 4 Leerzeilen pro Einzug verwenden. Tabs werden nicht verwendet.
– Es gibt keine Längenbegrenzung pro Codezeile; jedoch sollten die 120 Zeichen nicht überschritten werden (80 Zeichen oder weniger seien noch besser)
– PHP-Keywörter (z.B.: include, require, use etc.) müssen immer klein geschrieben werden
– PHP-Konstanten (z.B.: true, false, null) müssen ebenfalls klein geschrieben werden
– Es muss eine Leerzeile nach der Deklaration des Namespaces und ebenso nach den Nutzungserklärungen geben.
– Klammern für Klassen & Methoden müssen in der nächsten Zeile, nach dem Klassennamen geöffnet und dürfen erst eine Zeile unter der geöffneten Klammer geschlossen werden.
– Die Sichtbarkeit (public, private, protected) muss zu allen Eigenschaften und Methoden deklariert werden ; „abstract“ und „final“ muss vor der endgültigen Sichtbarkeit deklariert werden ; „static“ muss nach der Sichtbarkeit deklariert werden.
– Kontrollstrukturen (if, elseif, else, switch …) müssen nachfolgend ein Leerzeichen haben (z.B.: if ($lall === true)) ; Methoden und Funktionen benötigen kein extra Leerzeichen (z.B.: echo(‘lall’);)
– Geöffnete Klammern von Kontrollstrukturen müssen auf der gleichen Linienebene geschlossen werden ; Öffnende und Schließende Klammerpaare dürfen nicht in einer Zeile stehen.
– Geöffnete Klammern von Kontrollstrukturen dürfen nachfolgend keine Leerzeichen besitzen und schließenden Klammern dürfen zuvor keine unnötigen Leerzeichen haben.
Am besten schaut man sich mal ein paar Beispiele auf der angegebenen Webseite an, da ich hier nicht alle Regeln notiert habe. Dies sollte nur eine kleine Übersicht von Überlegungen sein, welche bereits andere Leute für uns übernommen haben, sodass wir und auf wichtigere Dinge wie z.B. dem Implementieren neuer Features konzentrieren können.
4.) Refactoring
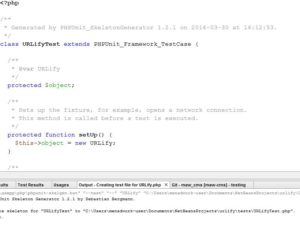
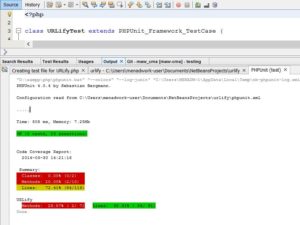
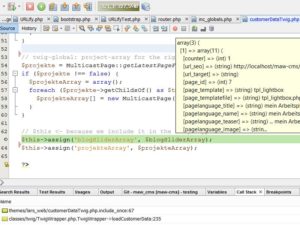
Vorweg: Ohne moderne IDE mit „Refoctoring“-Funktion (nicht Suchen- & Ersetzten) oder ohne Versionskontrollsystem (z.B. git) sollte man gar nicht mit dem Refactoring anfangen. Zudem sollten für Klassen, welche geändert werden sollen vor und nach den Änderungen entsprechende PHPUnit-Tests durchgeführt bzw. erstellt werden. Es folgt ein etwas längeres Video über das Refactoring via PhpStorm.
5.) Debug
Wie beim Refactoring ist es auch hier sehr Sinnvoll, dass man ein Versionskontrollsystem nutzt, um einerseits zu einem früheren Programmzustand zurückzukehren und andererseits, um seine Änderungen im Nachhinein nachvollziehen zu können.
Bei komplexeren Problemen ist es immer hilfreich, dass Problem im kleinen Nachzustellen. Ggf. kann man die Funktion / Klasse, welche das Problem verursacht außerhalb des gesamten Projektes betrachten und testen.
5.1) Fehler-Reporting
Wer einmal an einem größerem Open-Source-Projekt mitgearbeitet hat, wo User Bugs melden, der weiß wie wichtig die Beschreibung von Fehlermeldungen ist. Ich habe dazu extra eine Webseite eingerichtet, nachdem wir viele Meldung bekommen haben, dass etwas nicht funktioniert. → dorimanx.suckup.de/dorimanx-kernel-for-sg2-i9100/howto-report-bugs/
Zusammenfassung:
Minimaler Bug-Report: Was hast du getan (mit welcher Version der Software), was hast du erwartet was passieren sollte und was passiert momentan.
5.2) Xdebug
Xdebug ist ein Debugger und Profiler für PHP. Dabei ist der Profiler besonders hilfreich, wenn eine Anwendung Performance Probleme hat, welche man nur schwer lokalisieren kann. Zudem ersetzt Xdebug die eigentlichen Debug-Funktionen von PHP und reichert diese z.B. mit einem Trace des Problems an. Zusätzlich bietet die Erweiterung neue Funktionen z.B.: xdebug_debug_zval(), xdebug_memory_usage(), xdebug_get_function_stack(),
Installation: suckup.de/allgemein/toolchain-fuer-webentwickler
HowTo: code.tutsplus.com/tutorials/xdebug-professional-php-debugging–net-34396
5.3) Fehlermeldungen & Logfiles
Gerade bei PHP sollte man die Warnungen während der Programmierung aktivieren und beseitigen, so dass man Programmierfehler bereits bei der Entwicklung sieht und nicht dem Nutzer später auffallen. Ähnlich wie die Ölstand Warnanzeige im Auto sich zu einem wirklichen Problem entwickeln kann, wenn man sich nicht um dessen Behebung kümmert. Außerdem sollte es in jedem PHP-Projekt eine Logging-Klasse (z.B.: monolog, log4php) geben, welche bestimmte definierte Ereignisse aufzeichnet.
6.) Versionskontrollsystem (git)
An dieser Stelle möchte ich noch ein paar Worte zu „git“ verlieren. Erstens gibt es bereits viele praktische Programme und Integrationen in allen modernen IDEs, zweitens benötigt man im Standardfall nur wenige einfach Befehle auf der Kommandozeile, um git zu bedienen:
|
git Task |
Notiz |
Kommando |
|---|---|---|
| Erstellen eines neuen lokalen Repositories |
git init
|
|
| Klone ein existierendes Repository | Erstelle eine Kopie eines lokalen Repositories |
git clone /path/to/repository
|
| Erstelle eine Kopie eines externen Repositories |
git clone username@host:/path/to/repository
|
|
| Datei hinzufügen | Füge eine oder mehrere Dateien zum index |
git add <Dateiname|*.php> git add --all |
| Einchecken [commit] (wird noch nicht zum Server hochgeladen) | Änderungen lokal einchecken |
git commit -m "Nachricht"
|
| Neue Dateien (git add) und Änderungen lokal einchecken |
git commit -am „Nachricht“
|
|
| Hochladen [push] von commits | Sendet Änderungen zum „master“-Zweig vom Server |
git push origin master
|
| Status | Zeigt eine Liste von geänderten, neuen und eingecheckten Daten an |
git status
|
| Verbindung zu einem externen Server hinzufügen | Lokales Repository mit einem Server-Repository verbinden (um anschließend Commit zum Server senen zu können) |
git remote add origin <server>
|
| Zeige alle momentan Verbundenen externen Server an |
git remote -v
|
|
|
Entwicklungszweig [branche] |
Erstelle einen neuen lokalen Entwicklungszweig |
git checkout -b <branchname>
|
| Wechseln zwischen lokalen Entwicklungszweigen |
git checkout <branchname>
|
|
| Zeigt alle Entwicklungszweige an |
git branch
|
|
| Löscht ein lokalen Entwicklungszweig |
git branch -d <branchname>
|
|
| Sendet den aktuellen lokalen Entwicklungszweig zum Server |
git push origin <branchname>
|
|
| Sendet alle aktuellen Entwicklungszweige an den Server |
git push --all origin
|
|
| Löscht einen Entwicklungszweig auf dem Server |
git push origin :<branchname> [git push origin --delete <branchname>] |
|
| Updates vom externen (Server) Repository | Ziehe und vereinige (merge) alle Änderungen vom externen Repository in dein lokales Repository |
git pull
|
| Merge einen lokalen Entwicklungszeig in den aktuellen lokalen Entwicklungszeig |
git merge <branchname>
|
|
| Zeige alle Änderungen an:Zeigt alle Änderungen (bis auf Zeilenumbrüche an ; funktioniert auch beim normalen „diff“)Zeigt Unterschiede von verschiedenen Branches an: | git diff
git diff -u --ignore-all-space
git diff <sourcebranch> <targetbranch> |
|
| Tags | Man kann Tags für Release-Versionen der Software vergeben |
git tag 1.0.0 <commitID>
|
| CommitId ist eine eindeutige ID zu jedem Commit und kann z.B. folgendermaßen angeigt werden … |
git log
|
|
| Sende alle Tags zum Server |
git push --tags origin
|
|
| lokale Änderungen Rückgängig machen | Um eine Datei auf den Stand vom letzten Commit zurück zu drehen: |
git checkout -- <filename>
|
| WARNUNG: hier werden auch lokale Commits gelöscht und sowohl die Dateien als auch der Index geändert |
git fetch origin git reset --hard <commitID> |
|
| Suchen | Sucht im aktuellen Verzeichnis | git grep “foo()” |
6.1) GIT – Commit Message Conventions
| Commit-Style | Erklärung | Beispiel |
| [+] | Ein neues Feature wurde hinzugefügt (auch kleine neue Funktionen oder Tests). | [+]: added new SwiftmailerWrapper Class |
| [-] | Feature wurde entfernt z.B. ein „revert“ eines [+] – Commits. | [-]: revert some changes from <commitID> |
| [~] | Ein Refactoring Änderung, wobei weder Fehler behebt noch Funktion hinzugefügt wurden | [~]: refactored SwiftmailerWrapper Class |
| [!] | Ein Fix für einen Bug. [fixes <issueID>] | [!]: fixed embedding images in the SwiftmailerWrapper Class |
| [!#] | Visualisiert, dass eine Änderung ein Sicherheitsproblem behebt. | [!#]: fixed send() methode in the SwiftmailerWrapper Class |
| [!!!] | Eine Änderung, welche Grundlegende Änderungen mit sich bringt und sich auch auf die Programmierung anderer Programmierung auswirkt. | [!!!]: changed SwiftmailerWrapper constructor-parameter |
| [*] | Alles was nicht zu den bisher definierten Fällen passt, z.B. Code-Style Änderungen, hinzufügen von Dokumentation oder Ändern von Build-Skripten | [*]: fixed code-style from the SwiftmailerWrapper Class |
6.2) GIT – Training
Interaktive Tutorials, welche man einmal in ein paar freien Minuten durchführen sollte.
– try.github.io (englisch)
– pcottle.github.io/learnGitBranching (deutsch)
6.3) git – Server
Wer „git“ im privaten Umfeld einsetzten möchte, seine Projekte jedoch nicht öffentlich auf github.com stellen möchte, der kann z.B. www.gitlab.com/gitlab-com nutzen und für Firmen empfiehlt es sich einen eignen „gitlab“-Server (github.com/gitlabhq/gitlabhq) zu installieren.
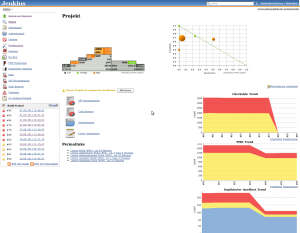
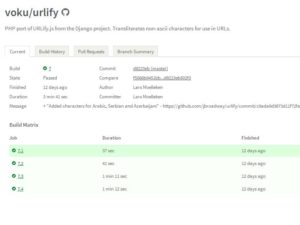
7.) CI – Server
Wer prüfen möchte, ob man sich in einem Projekt auch an gewisse PHP-Standards hält, der kann z.B. seinen CI-Server (Jenkins) für PHP optimieren und einige Tests automatisch ausführen / auswerten lassen:
– PHP_CodeSniffer → github.com/squizlabs/PHP_CodeSniffer
– PHPUnit → phpunit.de/manual/current/en/index.html
– phpCPD → github.com/EHER/phpunit-all-in-one/tree/master/src/phpcpd
– PHP_Depends → pdepend.org
– phpLOC → github.com/sebastianbergmann/phploc
– phpMD → phpmd.org
– phpdox → phpdox.de
Die entsprechenden Code-Standards kann man anschließend in einer „xml“-Datei (phpcs.xml) im Projekt hinterlegen und auch für andere Projekte verwenden.
8.) Empfehlung
Zum Schluss möchte ich zu diesem Thema noch ein gutes Buch empfehlen → „Weniger schlecht programmieren“ ← . Auch wenn sich das Buch an vielen Stellen direkt an Programmieranfänger richtet, findend man doch einige Beispiele welche man direkt in der täglichen Arbeit umsetzten kann. PS: Am besten kauft man solche Bücher direkt beim Verlag und nicht bei z.B. Amazon. Für dich ist es der selben Preis, der Autor jedoch verdient dabei mehr Geld, da nicht noch ein Händler daran mit verdient.
Quellen:
– „Weniger schlecht programmieren“ ISBN: 978-3-89721-567-2 → http://www.oreilly.de/catalog/wenschleprogger/
– PHP: Was ist guter Code? → http://www.sitepoint.com/practical-refactoring-1/
– Lesbaren Quellcode schreiben → http://code.tutsplus.com/tutorials/top-15-best-practices-for-writing-super-readable-code–net-8118
– Test Code Coverage → http://code.tutsplus.com/articles/test-code-coverage-from-myth-to-reality–cms-20442
– PSR? → http://code.tutsplus.com/tutorials/psr-huh–net-29314
– PHP Standards Recommendation → https://github.com/php-fig/fig-standards
– Reddick-Namenskonvention: http://de.wikipedia.org/wiki/Reddick-Namenskonvention#Beispiele
– Refactoring PHP-Code + Beispiel → http://code.tutsplus.com/tutorials/refactoring-legacy-code-part-1-the-golden-master–cms-20331
– Refactoring mit PHPStorm → http://code.tutsplus.com/tutorials/phpstorm-when-the-ide-really-matters–cms-20787
– PHPDocs → http://phpdoc.org/
– PHPDocs – Wiki → http://en.wikipedia.org/wiki/PHPDoc
– Professional PHP Debugging → http://code.tutsplus.com/tutorials/xdebug-professional-php-debugging–net-34396
– xDebug → http://xdebug.org/docs/
– git Befehle → https://confluence.atlassian.com/display/STASH/Basic+Git+commands
– Commit Message rules for TYPO3 Flow → http://docs.typo3.org/flow/TYPO3FlowDocumentation/stable/TheDefinitiveGuide/PartV/CodingGuideLines/PHP.html#commit-messages
– Commit Message Format from AngularJS → https://github.com/angular/angular.js/blob/master/CONTRIBUTING.md#commit
– Template for Jenkins Jobs for PHP Projects → http://jenkins-php.org/installation.html
– HowTo für PHP + Jenkins → http://systemsarchitect.net/continuous-integration-for-php-with-jenkins/
– HowTo (Video) für PHP + Jenkins → https://www.youtube.com/watch?v=PklYO2vYIfc