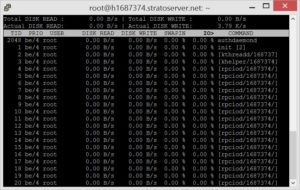
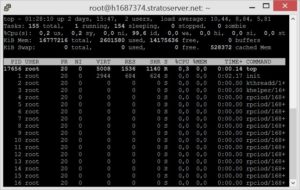
Ich hatte heute das Problem, dass einige Webseiten extrem langsam bis gar nicht mehr vom Webserver ausgeliefert wurden. Also prüfe ich als erstes mit “htop” ob die CPU ausgelastet ist, danach via “iotop” die Festplatte, mit “iftop” den Traffic, mit “netstat” die offenen Netzwerkverbindungen und via “free” wie viel Speicher noch zur Verfügung steht. Und die Hardware war nicht mal ansatzweise ausgelastet. Nach einigen weitere Tests ist schnell aufgefallen, dass nur “http”-Anfragen betroffen waren. Selbst eine einfach GET-Anfrage eines Bildes ist zeitweise fehlgeschlagen.
Die größte Änderung am Vortag war, dass eine Webseite mit zirka 1 Millionen Usern komplett auf “https://” umgestellt wurde. Daher habe ich kurzfristig wieder auf “http://” umgestellt, jedoch ohne eine Änderung festzustellen.

Zeitgleich ist aufgefallen das der MySQL-Prozess nicht korrekt neugestartet ist, somit liefen zwei MySQL-Server (ps aux | grep mysql), wobei nur einer wirklich Anfragen angenommen hat. Der zweite Prozess wollte sich nicht mehr via “service mysql restart” neustarten lassen, hat die Fehlermeldung “Can’t connect to local MySQL server through socket ‘/var/run/mysqld/mysql.sock’” produziert und wurde daher via “kill” getötet und anschließend der MySQL-Server neugestartet.
Dies hat auch das Problem mit den langsamen Webseiten behoben, zumindest kurzweilig. Danach hatten “http”-Anfragen wieder Probleme. Im “error”-Logfile (/var/log/apache2/error.log) vom Apache habe ich dann endlich eine Meldung gefunden, welche mich auf die richtige Fährte gebracht hat: “server reached MaxRequestWorkers setting, consider raising the MaxRequestWorkers settings”
Vor einer Woche hatte ich das “SPDY“-Protokoll auf dem Server aktiviert und getestet, alles hat ohne Probleme funktioniert. Dann habe ich gestern die bereits erwähnte Webseite komplett auf “https” umgeroutet und noch immer kein Problem festgestellt. Am Morgen wurden dann Newsletter versendet und eine ganze Menge Leute sind in kurzer Zeit via “https” auf die Webseite gekommen, da das “SPDY”-Protokoll nur mit “https” arbeite haben diese User nicht die üblichen Anfragen (HTTP 1.0 / 1.1) an den Server gestellt, sondern durch Multiplexverfahren mehrere Anfragen gleichzeitig verarbeitet werden.

Die erste Intuition, dass es etwas mit der “SSL”-Umstellung zu tun hatte war schon mal nicht verkehrt, jedoch hatte ich die entsprechenden Einstellungen nur in der “.htaccess” auskommentiert, die “https”-Verbindungen jedoch nicht zurück nach “http” umgeleitet …
RewriteCond %{SERVER_PORT} !^443
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
… und den Apache nicht neugestartet, somit waren die aktuellen Anfragen noch aktiv und Nutzer welche auf der Webseite waren haben weiter “https”-Anfragen generiert.
Im nächsten Schritt musste nun festgestellt werden, wie viele Apache Prozesse bzw. gleichzeitige Verbindungen einstellt werden mussten und wie man dies am besten konfiguriert. Die Apache-Dokumentation sagt hierzu folgendes:
“The MaxRequestWorkers directive sets the limit on the number of simultaneous requests that will be served … For non-threaded servers (i.e., prefork), MaxRequestWorkers translates into the maximum number of child processes that will be launched to serve requests. The default value is 256; to increase it, you must also raise ServerLimit.”
Also habe ich via …
netstat -anp | grep -E ":80|:443" | grep ESTABLISHED | wc -l
… bzw. zur groben Orientierung via …
ps aux | grep apache | wc -l
… herausgefunden wie viele http(s) Anfragen bzw. Apache Prozesse aktuell vorhanden sind und habe diese Einstellungen zunächst entsprechend hoch eingestellt (“/etc/apache2/mods-enabled/mpm_prefork.conf”), so dass die Webseite wieder korrekt funktionierte. Anschließend habe ich die zuvor beschriebenen Befehle verwendet, um die endgültigen Einstellungen zu ermitteln. Die folgenden Einstellungen sind an einen Server mit 32G Arbeitsspeicher getestet und sollte nicht einfach übernommen werden.
<IfModule mpm_prefork_module>
ServerLimit 1024
StartServers 1
MinSpareServers 32
MaxSpareServers 250
MaxRequestWorkers 1024
MaxConnectionsPerChild 0
</IfModule>
————————————————–
Lösung: Wenn man das “SPDY”-Modul aktiviert und später auf “SSL” umstellt, sollten man vorher die Apache-Konfiguration anpassen! ;)
————————————————–
Es folgt noch ein kleines Tutorial, wie man “SPDY” für Apache installieren kann. Jeder der bereits auf “nginx” umgestiegen ist, kann dies ggf. bereits ohne weitere Installation ausprobieren: http://ginx.org/en/docs/http/ngx_http_spdy_module.html
Installation: SPDY für Apache 2.2
Download: https://developers.google.com/speed/spdy/mod_spdy/
# z.B.: wget https://dl-ssl.google.com/dl/linux/direct/mod-spdy-beta_current_amd64.deb
dpkg -i mod-spdy-*.deb
apt-get -f install
Installation: spdy für Apache 2.4
apt-get -y install git g++ apache2 libapr1-dev libaprutil1-dev patch binutils make devscripts fakeroot
cd /usr/src/
git clone https://github.com/eousphoros/mod-spdy.git
## wähle deine Apache Version
# z.B.: git checkout apache-2.4.7
# z.B.: git checkout apache-2.4.10
cd mod-spdy/src
./build_modssl_with_npn.sh
chmod +x ./build/gyp_chromium
rm -f out/Release/mod-spdy-beta*.deb
BUILDTYPE=Release make linux_package_deb
dpkg-i out/Release/mod-spdy-beta*.deb
Video:
Links:
– Projekt Webseite: http://www.chromium.org/spdy/
– Quellcode: https://code.google.com/p/mod-spdy/wiki/GettingStarted
– “mod_spdy” für Apache 2.2: https://developers.google.com/speed/spdy/mod_spdy/
– “mod_spdy” für Apache 2.4: https://github.com/eousphoros/mod-spdy
– Online-Test für “SPDY”: https://spdycheck.org/
– Präsentation zum Thema “HTTP/2” von @derschepp: https://schepp.github.io/HTTP-2/
– Browserkompatibilität mit “SPDY”: http://caniuse.com/#search=spdy